

2015-01-08 12:00:00 AM | 5542 ![]() Print
Print ![]() PDF
PDF
STEPS TO IMPROVE YOUR WEBSITE PAGE SPEED LOADING CHAPTER 1

The most obvious step to consider is the one that is very conspicuous, and really, it is right there for us to see. The website page size is what am referring to if you were thinking of something else, hmmm.
Yes, and the culprit behind this crime is our images, does lovely graphic pictures, png, jpeg, gif, etc formatted pixel pictures are one of the headaches for web designers and they contribute almost half of any page size.
Not all images are bad and seriously, it is hard to let some of those lovely designed graphic images go, but if you really want to improve your page speed then you need to make some crucial sacrifices.
HOW TO RECTIFY
Try to remove some images from your site, remove at least 30% of each of any big size images that eat up bytes on your site.
No specific image format is better than the other, in terms of sharper or clearer attributes, although jpeg seems to produce smaller size images when optimized and still render a better pixel quality.
From experience, I tend to rely on the image original size to be used on my webpage to be the same as the image size uploaded to my server.

After selecting the images you want to be left on your webpage, you need to optimize them by doing the following.
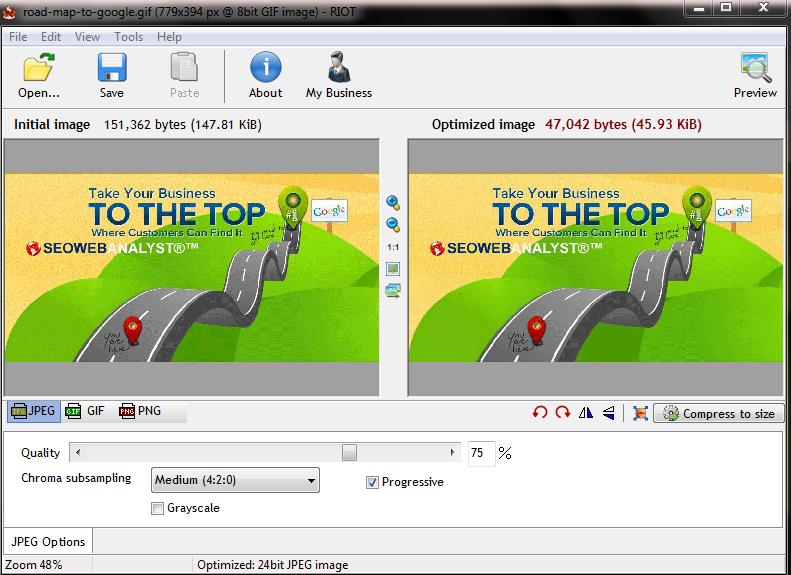
1. Compress the image
There is software that aid to compress image sizes but my best tool for this is Irfan view, an application that can help you optimize the images after you must have reduced the images to the correct size you will be using on your webpage. Eg if on my webpage the image size is width 500px and height 400 px then I need to reduce the original image to this. However, if I have a smaller image I will advise never to increase the size because it will make the image blunt and blur. So always, make your original image bigger than the resized one.
2. Image Dimension
When you use the correct image dimension the compression is much smaller and it loads faster on the webpage, just make sure you highlight the image dimension in your HTML body eg IMG src=img/pat.png width=50 height=50 alt=linkedin />
The example above helps to define your image tag in your webpage and since the original image size is the same as the one uploaded it will load faster, especially when you have optimized it by compressing it using the software mentioned above.
Another area I will like to talk about in helping you reduce your webpage size is the coding itself, which heavily falls on your CSS (cascade style sheet) and js (javascript) files.
COMPRESS AND MINIFY JS FILES AND CSS FILES AND WEBPAGE CODES
The numbers of these babies that get to load on your webpage also increase your webpage size.
Well in most cases this issue cannot be avoided as most CSS and js are all fundamental parts of the webpage to make it function.
But you can do something actually, which is to compress them, yes you can compress your files even your webpage HTML files themselves. The tool I rely on to compress and minify my files is either of these online resources.
https://htmlcompressor.com/compressor/
http://jscompress.com/
http://www.shrinker.ch/
These sites have useful tools to help you reduce and combine all your js files and CSS files into one, which is also part of your webpage speed performance that will not be covered in this chapter.
Another area to look at is to reduce your webpage contents, yes no one wants to visit your site and have a long page to scroll to read and read for lots of information.
Even for a blog post, there is a limit, much as why short squeeze pages (short landing pages) sell more than a long squeeze page. The same theory applies to every website as well, make your web page's information precise and prompt, give them more reason to click on the next page to read more, provide a call to action to direct their attention to other pages on your site to get more information. It is not good practice to have it all stuff up on one single page.
When you reduce your webpage word count, you can try to compensate for SEO FACTORS by increasing word count via your image alt, description tags in your body tags, these are areas in your site that are not visible to your web visitors but can be read by search engine spiders. Eg from our last image code IMG src=img/pat.png width=50 height=50 alt=linkedin social platform for business professionals.
With this last sentence, I close this chapter and employ you to check out the next chapter on STEPS TO IMPROVE YOUR WEBSITE SPEED LOADING CHAPTER 2

I am a seo web analyst and have a love for anything online marketing. Have been able to perform researches using the built up internet marketing tool; seo web analyst as a case study and will be using the web marketing tool (platform).
How To Fix Cloudflare Error 522 Connection Timed Out
How To Optimize Cache Performance via HTACCESS Apache Server
How To Fix GA4 Showing Wrong Domain Traffic
How To Reactivate Google Adsense Account
How Do You Write Pitch Deck That Wins Investors
Effective Lead Magnet Funnel Examples For Businesses
How To Promote FMCG Products Using Digital Marketing
The Main Objectives Of SEO in Digital Marketing
How Artificial Intelligence Is Transforming Digital Marketing
Google CEO Sundar Pichai: Search will profoundly change in 2025